设计规范
分类
- .NET5从0基础到精...
- 《
- 《PS影像创意系列...
- 《Wireshark从入...
- 《丛非从亲密关系...
- 《公众号运营高阶...
- 《影视角色动画师...
- 》
- 【2020最新买房攻...
- 【早教视频】0-3...
- 0-100人电商管理...
- 0-1系统学习跨境...
- 0-3岁
- 0到1高并发仿斗鱼...
- 0基础0粉丝0流量...
- 0基础口播表现力...
- 0基础学会财务分...
- 0基础小白也能学...
- 0基础小白客服通...
- 0基础建立短视频...
- 0基础投流实操方...
- 0基础抖店选品玩...
- 0基础玩转在抖音...
- 0基础短视频实操...
- 100w
- 100天进阶计划
- 100种生活短视频...
- 10堂课带你看懂西...
- 10天教你快速掌握...
- 10小时刷完考研核...
- 10节课帮你提升战...
- 10讲攻克公司融资...
- 10首
- 11天视频号变现训...
- 11招带你玩转自媒...
- 12堂家居花艺绿植...
- 12堂颠覆传统的Wo...
- 12天中标大客户销...
- 12招掌握微信引流...
- 12节当众表达训练...
- 14天
- 14天劳务派遣财税...
- 14节课解锁孩子终...
- 14讲高效工作法提...
- 15个
- 15堂儿童常见病预...
- 15堂实用有效的高...
- 15堂抖音高手经验...
- 15天带你打造赚钱...
- 15天引爆所有实体...
- 16节实用性爆棚的...
- 16节给决策者的战...
- 16节销售逼单密码...
- 17个前端常用功能...
- 17堂企业裂变增长...
- 17天
- 17小时微服务架构...
- 17节销售入门必备...
- 18堂处世绝学职场...
- 18堂零基础烘焙课...
- 18节本地生活本地...
- 2019千锋Python全...
- 2019年黑马前端全...
- 2020
- 2020人像精修高级...
- 2020全新Web服务...
- 2020全新运维安全...
- 2020千峰前端HTML...
- 2020千峰教育UI设...
- 2020好程序员Git...
- 2020年11月份壹品...
- 2020年web安全渗...
- 2020年最新 安卓...
- 2020年最新C#零基...
- 2020年最新Java基...
- 2020年最新Python...
- 2020年最新零基础...
- 2020快速赚钱副业...
- 2020最新全案设计...
- 2020最新常用Web...
- 2020最新新年贺岁...
- 2020版大型网站集...
- 2021 Java架构进...
- 2021JavaWEB就业...
- 2021全新SpringMV...
- 2021前端React精...
- 2021启航计算机全...
- 2021年.NET5从0基...
- 2021年大数据推荐...
- 2021年室内设计色...
- 2021年最新前端基...
- 2021拼多多运营线...
- 2021数据技术分析...
- 2021最新-Java NI...
- 2021最新Redis 6...
- 2021短视频0基础...
- 2021贺岁大数据入...
- 2021零基础学习Il...
- 2022TIKTOK运营高...
- 2022三维游戏海报...
- 2022人物光影色彩...
- 2022企业级Redis...
- 2022光影七号AE就...
- 2022全网最强Java...
- 2022六十五便士日...
- 2022国风厚涂头像...
- 2022奶唯美日系人...
- 2022实体门店直播...
- 2022带货主播高转...
- 2022年新品软件测...
- 2022度薇年iPad商...
- 2022抖音数据化运...
- 2022插画与IP造型...
- 2022日系iPad人物...
- 2022日系厚涂基础...
- 2022暗黑系角色设...
- 2022最新快手电影...
- 2022淘店群暴力低...
- 2022淘系全店爆款...
- 2022版尚硅谷MyBa...
- 2022电商淘系直通...
- 2022直播带货运营...
- 2022短视频带货爆...
- 2022短视频运营实...
- 2022第二期品牌设...
- 2022零基础Java入...
- 2022餐饮实体创业...
- 2023 Blender梦幻...
- 2023 ipad微写实...
- 2023 iPad精美日...
- 202305软考中级系...
- 2023Facebook广告...
- 2023Java汇编面试...
- 2023个人商业插画...
- 2023京东店群整套...
- 2023从零开始学:...
- 2023全新升华之道...
- 2023六文铜钱马克...
- 2023动态视觉与动...
- 2023基于SaaS餐掌...
- 2023小红书电商火...
- 2023带货主播能力...
- 2023年iPad古风色...
- 2023年Redum三土...
- 2023年第三期仿水...
- 2023快手无人直播...
- 2023抖音底层认知...
- 2023拼多多实战运...
- 2023拼多多运营玩...
- 2023搜索书生京东...
- 2023新课直播算法...
- 2023日系人物速写...
- 2023日系唯美色彩...
- 2023最新抖店精细...
- 2023最新抖音图文...
- 2023最新短视频流...
- 2023最新短视频直...
- 2023最新线上纯自...
- 2023本地生活团购...
- 2023梦临流行日系...
- 2023淘宝开店0基...
- 2023混剪系统制作...
- 2023炸萌子人物速...
- 2023热门图文内容...
- 2023版商业级小程...
- 2023猎豹网校Pyth...
- 2023电商直播带货...
- 2023直播带货入门...
- 2023直播间全套精...
- 2023短视频直播玩...
- 2023短视频美女号...
- 2023短视频账号带...
- 2023综合材料拼贴...
- 2023蓝枫二次元头...
- 2023跨境电商速卖...
- 2023软考高级信息...
- 2023野菩萨AI绘画...
- 2023高三高考语文...
- 2024实体店同城引...
- 2024引爆实体获客...
- 2024短剧0基础剪...
- 207集Python爬虫...
- 20万粉
- 20个
- 20分钟
- 20堂即学即用的全...
- 20堂课让你轻松高...
- 20套家庭面食面点...
- 20节让你成为情绪...
- 20节让你零基础学...
- 20讲玩转微服务可...
- 20课时带你系统性...
- 21天拼多多运营课...
- 21天淘系爆款帮老...
- 21天精准涨粉变现...
- 21天角色造型团练...
- 21次
- 21节课带你掌握WP...
- 22年最新中视频变...
- 22节iPad清新治愈...
- 22节抖音短视频风...
- 22讲通关Go语言入...
- 24个
- 24天人才发展TD训...
- 24年全域电商矩阵...
- 24部
- 260集微信小程序...
- 26堂PPT零基础秒...
- 26节
- 27天小红书涨粉打...
- 28天短视频运营求...
- 29堂即兴表达课让...
- 29节新商业魅力领...
- 300集JAVASE高级...
- 30天
- 30天打造无人直播...
- 30天最强思维导图...
- 30小时快速精通C+...
- 30招
- 31课
- 32个高情商公式建...
- 33堂课程完成京东...
- 360度高情商沟通...
- 3688例
- 368集前端开发从...
- 36个JavaScript特...
- 36节课带你变身聊...
- 38年
- 3DAX教程
- 3DMax
- 3dmax
- 3DMAX+CR-效果图...
- 3dmax全套黄金自...
- 3DMAX效果图零基...
- 3DMAX效果图高级...
- 3dmax教程
- 3DMAX渲染
- 3DSmax家具建模宝...
- 3DSMax教程
- 3DSMAX渲染
- 3D动画师职业班视...
- 3D立体
- 3D软件
- 3合1从0基础到自...
- 3天从菜鸟成为超...
- 3天入门掌握纪录...
- 3天提升自我价值...
- 3秒
- 404
- 404
- 40节
- 40课
- 43节童装抖店入门...
- 470集Python全能...
- 4大体系解决电商...
- 4节找准战略定位...
- 4节课帮你入门移...
- 5分钟200讲定位思...
- 5天精通Su建模到E...
- 5小时零基础入门...
- 5种合伙模式 员工...
- 5部课程带你轻松...
- 60天新媒体公众号...
- 60节课掌握成为“...
- 63套
- 64个
- 68个
- 6天掌握mysql基础...
- 6本
- 6本书,全方位构...
- 6讲教你如何快速...
- 75节千川直播实操...
- 7天JS逆向实战讲...
- 7天入门到精通短...
- 7天学会如何驾驭...
- 7天学会抖音电影...
- 7天学会数学建模...
- 7天快速起号百万...
- 7天打通你开引力...
- 7天精通直播带货...
- 7天高效使用XMind...
- 82节课
- 89个平面设计锦囊...
- 8小时助你成就完...
- 8小时助你成就爱...
- 8招沟通法让你驰...
- 8月份拼多多玩法...
- 90天Java进阶训练...
- 90天运营实战班,...
- 95%
- ABViewer
- ACDSee
- Acme CAD Convert...
- ACM大牛带你玩转...
- Adobe Acrobat
- Adobe After Effe...
- Adobe Animate
- Adobe Audition
- Adobe Bridge
- Adobe Dimension
- Adobe Director
- Adobe DreamWeave...
- Adobe FireWorks
- Adobe Flash
- Adobe illustrato...
- Adobe Media Enco...
- Adobe Muse
- Adobe Premiere
- Adobe Substance ...
- Adobe Substance ...
- AE·MG动画设计实...
- AE+C4D+Maya系统...
- AE动画课:关键帧...
- AE教程
- AE特效像P图一样...
- AE超能力学院:入...
- AE进阶:魔法特效...
- AI illustrator入...
- AIGC创世计划设计...
- Ai人工智能进阶架...
- AI创作
- AI动态插画基础课...
- AI合成商业实战班...
- AI学习
- AI教程
- AI绘画创作助你成...
- AI绘画新手从0-1...
- AI自动驾驶算法工...
- AI设计从入门到精...
- Alber-英语思维全...
- ALITA机甲女性角...
- Altium Designer
- Android学习项目...
- Android安卓逆向...
- Android开发系列...
- Android进阶之旅...
- Android进阶之旅...
- Android零基础入...
- ANN人工神经网络...
- Apache Pulsar万...
- APP
- APP破解教程
- ArcGIS
- Auto.js Pro安卓...
- AutoCAD2017教程
- AutoCAD2020教程
- AutoCAD教程
- Autodesk Invento...
- Autodesk Maya
- Autodesk revit
- Axure RP
- AxureRP 9.0基础...
- BECHO高端商业人...
- BIGD设计师的插画...
- Blender
- blender三维辅助...
- blender超写实包...
- BodyPaint
- BodyPaint 3D
- BT5 metasploit从...
- C#教程
- C++ Primer Plus...
- C++| 匠心之作 从...
- C++从0到1系统精...
- C++从高级开发实...
- C++企业级网络开...
- C++多线程从原理...
- C++设计模式原理...
- C++项目设计和高...
- C++高级嵌入式核...
- C++高级开发实战...
- C4D大作战百万UP...
- C4D学习课程
- C4D广告视觉设计...
- C4D教程
- C4D课程
- C4D高级影像第二...
- CAD
- CAD定制家具设计...
- CAD工程师从入门...
- Camtasia Studio
- Camunda高级实战...
- capture one
- CATIA
- CAXA
- CAXA 3D
- CDR(CorelDRAW)
- CDR安装教程
- CDR教程
- CE修改器
- CE入门到精通
- CE教程
- CG教程
- CG漫画SAI线稿笔...
- CG绘画之插画场景...
- CG设计班
- CG钟风华游戏场景...
- ChatGPT
- ChatGPT
- ChatGPT
- Cinema 4D
- ClickHouse应用实...
- contextcapture
- CorelDraw Creo 2...
- CorelDRAW2019教...
- CorelDRAW教程
- Corona for 3Dmax
- CORONA5.0全套室...
- Crack
- csp优动漫
- CSS
- CTF从入门到精通1...
- CTF教程
- Cubase
- C系列养成科学的...
- C语言从入门到放...
- C语言教程
- D5 Render
- DataX全解高效解...
- DaVinci Resolve ...
- DaVinci Resolve ...
- DAZ Studio
- DDD领域模型驱动...
- designdoll
- Dinlab商业矢量插...
- dop室内施工图制...
- DOU+投放与运营课...
- Eagle
- EasyPOI操作Excel...
- Edius pro8
- eDrawings
- ElasticSearch企...
- Enscape
- Enscape进阶渲染...
- EPLAN Electric
- EthankDesign UI...
- EXCEL
- Excel
- Excel VBA编程入...
- Excel从入门到忘...
- Excel入门到精通
- Excel教程
- Excel数据分析实...
- Excel数据处理
- Experience Desig...
- FL Studio
- Flask高级编程从...
- Flink大数据内核...
- Flink深入部署高...
- Flink部署实践高...
- Flutter 移动应用...
- Flutter教程
- Flutter高级项目...
- GEO数据分析系列...
- GitHub使用教程
- GitLab使用教程
- Git使用教程
- Git构建分布式版...
- Google Guava深入...
- Go中文网:资深go...
- GO语言实战开发全...
- Go语言教程
- H3CSE高级企业园...
- H5长图
- Hadoop教程
- HCIE安全基础架构...
- HCI讲堂人工智能...
- HR人力管理者如何...
- ht
- HTML5教程
- http
- https
- Illustrator-AI
- InDesign
- IntelliJ IDEA
- iOS安全攻防实战...
- iOS实战开发之SPO...
- iOS逆向与安全 剥...
- ipad手绘插画零基...
- iPad插画入门与创...
- iPad插画半厚涂暑...
- iPad插画零基础入...
- IP形象设计全解实...
- ISC数据科学安全...
- istio架构与k8s中...
- IT项目经理必备PM...
- izotope
- JavaEE教程
- JavaScript开发入...
- JavaScript教程
- JavaScript高级开...
- JavaSE从0基础入...
- Java业务开发常见...
- JAVA企业级金融项...
- JAVA医疗建设项目...
- Java基础进阶 Doc...
- Java多线程与高并...
- JAVA开发规范视频...
- Java性能优化实战...
- Java教程
- JAVA物理网企业级...
- JAVA真正架构实战...
- Java零基础入门教...
- Java项目面试武功...
- JAVA高级工程师就...
- JAVA高薪的基石30...
- JEFF剑厚涂人物插...
- JewelCAD
- joomla3快速建站...
- jQuery从入门到到...
- JS教程
- JUC并发编程与源...
- JVM虚拟机从入门...
- K8s+gRPC实战云原...
- K8S顶级高端应用...
- Kafka从入门到源...
- Kafka集群调优实...
- Kali Linux
- Kali Linux渗透测...
- Kettle智能电商高...
- Keyshot
- Keyshot产品极致...
- Koa+MongoDB打造...
- Kotlin+Jetpack实...
- Kotlin实战
- Kotlin教程
- Kotlin零基础入门...
- krenz平面设计构...
- krenz平面设计绘...
- krusier角色CG插...
- Kubernetes企业级...
- KVM虚拟化高级实...
- LabVIEW
- LAELAPS第5期插画...
- Laravel底层实战...
- LeetCode算法刷题...
- Lightroom
- linux C/C++ —码...
- Linux从零入门实...
- Linux全栈开发精...
- Linux内核源代码...
- Linux内核源码深...
- Linux就该这么学...
- Linux操作系统零...
- Linux教程
- Live2D
- LOGO品牌设计课视...
- Logo设计
- Lumion
- Lumion10精品班室...
- LZM住宅方案优化...
- MAOJIN游戏场景设...
- Marmoset Toolbag
- Marvelous Design...
- Mastercam
- Materialise Magi...
- Mathworks
- MATLAB从入门到精...
- MATLAB教程
- Maya院线场景动画...
- Microsoft Office
- Microsoft Office...
- Microsoft Visual...
- Midjourney
- MOHTONK资源
- MongoDB企业级分...
- motioner精通3D的...
- MSB全网最新pytho...
- Mustache源码级核...
- MyBatis-Plus全解...
- MySQL DBA从入门...
- MySQL8.0核心深入...
- MySQL优化和原理...
- MySQL优化技巧大...
- MySQL大厂数据分...
- mysql学习
- MySQL性能优化的...
- MYSQL教程
- MySQL高级架构师...
- Nacos核心原理解...
- Navicat for MySQ...
- Navisworks
- Nginx
- Nginx+Tomcat企业...
- Nginx+负载均衡企...
- niaoniao第二期zb...
- Node.js架构师从...
- ntalu日系插画创...
- Octane
- Office三剑客Word...
- Office教程
- OllyDbg
- OpenCV+QT实战演...
- OpenCV图像处理案...
- Openstack从入门...
- oracle+MySQL+jdb...
- Oracle软件在主机...
- OSSIM开源安全信...
- Pano2VR
- Perl语言入门到精...
- Photoshop
- photoshop教程
- photoshop景观效...
- Photoshop设计精...
- PHP中文网第八期...
- PHP常见CMS的漏洞...
- PHP微信接口开发...
- PHP微信接口开发...
- PHP框架漏洞分析...
- PHP进阶系列之swo...
- PHP高性能架构班...
- PixPlant
- PKPM
- PlanX自媒体赋能...
- PLC系列教程:编...
- PLC编程入门精通7...
- PotPlayer
- Power BI之DAX神...
- Power BI进阶到性...
- PowerBI制作企业...
- PowerMill
- PowerPoint
- PPT
- PPT创意动画硬核...
- PPT总结报告训练...
- PPT提升
- PPT教程
- PPT数据分析报告...
- PPT设计急诊室大...
- PPT逻辑美学
- Pro/Engineer
- procreate
- procreate元计划...
- Procreate基础视...
- Project
- Project管理项目...
- Promise js从入门...
- PS CC2020从入门...
- PS专家级CC色彩原...
- PS人物转手绘教程
- PS基础视频教程
- PS异闻录:萌新系...
- PS教程
- PS景观效果图
- PS案例提升课视频...
- PS电商广告创意设...
- PS通道抠像案例视...
- Ps高手之路基础篇...
- Ps高级创意合成视...
- PTC Creo
- pycharm
- Python
- Python
- python2020教程
- Python3
- Python企业级全技...
- Python分布式爬虫...
- Python定向爬虫入...
- Python实战:四周...
- Python实战精讲萌...
- Python打造停车场...
- Python教程
- Python深度学习物...
- Python灰帽子网络...
- python爬虫之App...
- Python爬虫工程师...
- Python爬虫工程师...
- Python爬虫教程
- python爬虫权威指...
- Python爬虫高级开...
- Python网络安全开...
- Python轻松入门到...
- Python量化交易策...
- python零基础入门...
- Python零基础数据...
- Python高级核心技...
- PyTorch深度学习...
- QQ群排名霸屏引流...
- Q版人物绘制详解...
- Q版古风角色班第...
- React Native从入...
- React移动端企业...
- RealCity智慧城市...
- Redhat红帽 RHCE8...
- Redis开发实战202...
- redsfhit产品渲染...
- Rhino
- Rhino从基础入门...
- rizomuv
- RPC框架核心源码...
- RT-Thread实时操...
- Saas领域产品经理...
- SAI
- SAI+Ps
- SAI+PS超萌Q版插...
- sai教程
- Sentinel核心源码...
- SEO
- seo快速排名实战...
- SEO教你怎样做出...
- SketchBook
- SketchUp
- SketchUp2020+Ens...
- SketchUp全能室内...
- SketchUp建模
- SketchUp教程
- SketchUp高级建筑...
- Sketch组件管理与...
- Snow英语零基础漂...
- SolidWorks
- Spring AOP核心编...
- Spring Boot从入...
- Spring Cloud Ali...
- Spring Cloud微服...
- Spring Security...
- Spring+MySQL+JVM...
- Spring+Tomcat源...
- SpringBoot2基础...
- SpringCloud微服...
- Spring从入门到精...
- SQL教程
- Stable Diffusion
- Stable Diffusion...
- Substance 3D Pai...
- Substance Design...
- Substance Painte...
- sunny老师零基础...
- SwiftUI从入门到...
- SwiftUI设计从入...
- TED创始人教你掌...
- The Foundry Mari
- TikTok影视账号渠...
- Tiktok无人直播短...
- TopoGun
- Top直播电商年gmv...
- Trent-FPGA硬件设...
- TS从入门到深度掌...
- TVPaint Animatio...
- Twinmotion
- TypeScript
- TypeScript超详细...
- UE4面向美术3D数...
- UE设计
- Uffie顶级日系插...
- UG NX
- UIS
- UI设计
- UI设计
- UI设计教程
- UI设计行业实战课...
- UI设计课程
- uni-app 快速入门...
- Uni-App从入门到...
- uni-app实战在线...
- Uni-App教程
- Unity
- Unity3D视频精讲...
- Unity制作《王者...
- Unity常用网络框...
- Unlock零基础入门...
- Unreal Engine
- V5实验CFG H2++版...
- vip
- Visio
- VR(Vantage)全...
- Vray for 3Dmax
- Vray for Sketchu...
- vray4.1+gama2.2+...
- VRay教程
- Vue.js3.0核心源...
- VUE+HR-saas全栈...
- Vue2+Vue3前端框...
- Vue3.0正式版+TS...
- Vue3新标准打造后...
- Vue深入浅出从基...
- Vue源码解析系列...
- VUE进阶与项目实...
- VUE项目全家桶最...
- V叔的钢琴基础入...
- WEB
- Web3.0入门与实战...
- Web3.0实战带你轻...
- Web3.0时代后端全...
- Web3.0热门领域NF...
- WebApi入门到精通...
- WebGL基础篇实战...
- Webpack5入门与实...
- Webpack从零基础...
- Webpack全面实战...
- Webpack原理与实...
- Web全栈架构师第2...
- web全栈架构师第3...
- Web全栈高级视频...
- Web前端入门:从...
- Web安全工程师 防...
- Web安全微专业kal...
- Web安全渗透测试...
- Web安全漏洞与渗...
- Web服务器三剑客...
- Web渗透测试工程...
- Windows全新开发...
- Windows深入编程...
- Windows逆向系列...
- Wireshark网络络...
- Word
- Wordpress主题
- WordPress插件
- Word教程
- Word文档制作窍门...
- word进阶大神上分...
- Word高效指南:珍...
- WPS office
- Y4er由浅入深学安...
- Youtube油管上最...
- Zblog博客零基础...
- Zbrush
- ZBrush建模技术全...
- Zinx框架 游戏服...
- Zookeeper集群架...
- 一个
- 一个人就可以搞定...
- 一个技巧让你幽默...
- 一个拼多多超级爆...
- 一个用差异化方式...
- 一个让你从0到1AI...
- 一分
- 一分钱
- 一套专业科学的自...
- 一度招商方案系统...
- 一看就会的萌新彩...
- 一站式互联网产品...
- 一站攻克前端效率...
- 一节课让你成功转...
- 一部手机玩短视频...
- 七分学堂:小芳的...
- 七分学堂嫂子情商...
- 七分学堂恋爱核武...
- 七分学堂林导《撩...
- 七分学堂课程:约...
- 七分学堂金牌导师...
- 七段训练营短视频...
- 万
- 万万姐2合1沟通表...
- 万门大学Python基...
- 万门大学恋爱心理...
- 三合一组织管理+...
- 三哥:设计师必知...
- 三哥室内空间方案...
- 三大体系成就百万...
- 三小时变身python...
- 三维游戏引擎开发...
- 三里屯投放人薪资...
- 上
- 上传下载
- 不仅
- 不善
- 不止教搭配的商业...
- 不超过
- 不错实验室:从零...
- 与
- 专业
- 专业考试
- 专业自然流起号机...
- 专为企业打造短视...
- 专升本英语10小时...
- 专家
- 专家团HR人力基础...
- 专攻大厂架构设计...
- 业绩倍增36计实战...
- 业绩暴增的八大绝...
- 业绩突围必学的逼...
- 两性相关
- 个人IP+电商自媒...
- 个人企业品牌IP打...
- 个人生涯职业规划...
- 个人职场生存的顶...
- 中
- 中医
- 中台产品经理实战...
- 中国
- 中国式
- 中央教授中国古代...
- 中文字幕3dsMax 2...
- 中望CAD
- 中视频动画作品教...
- 中视频无脑搬砖剪...
- 中视频项目保姆级...
- 为
- 为人处世
- 为你
- 为您
- 主
- 主要
- 之多
- 之路
- 乌鸦救赎专注男性...
- 乌鸦救赎连招恋爱...
- 九爷简易命理学·...
- 也能
- 买保险不被坑
- 买菜
- 二手车商短视频直...
- 于晓非佛学启蒙课...
- 云中帆室内高级建...
- 云中帆高端板式定...
- 云原生KubeEdge打...
- 云原生微服务架构...
- 云集
- 云高级运维工程师...
- 互联网Java工程师...
- 互联网java突击面...
- 互联网大厂的负载...
- 互联网思维必修课...
- 互联网营销体系创...
- 五分钟
- 亚马逊广告投放技...
- 亚马逊运营技巧视...
- 产品
- 产品体验设计思维...
- 产品成本管理从入...
- 产品经理对标T10...
- 产品青年进阶经理...
- 京东无货源店群课...
- 亲密关系指南必修...
- 亲密关系沟通幸福...
- 亲授
- 亲授女性婚姻成长...
- 亲授爱自己深度疗...
- 人
- 人也
- 人人可复制的自律...
- 人人都是AI平面设...
- 人人都能听懂的项...
- 人人都需要的亲密...
- 人人都需要的自信...
- 人人都需要的项目...
- 人体骨骼动漫人物...
- 人像
- 人像修图调色实战...
- 人像高手的必经之...
- 人力资源数据分析...
- 人工智能深度学习...
- 人心
- 人性
- 人性的恋爱高阶视...
- 人才
- 人格
- 人格心理学:洞悉...
- 人物动物
- 人生哲学助年轻人...
- 人的
- 人说
- 人都
- 人间清醒女性婚姻...
- 人际交往2期:想跟...
- 亿万级流量采集与...
- 亿级流量多级缓存...
- 今日头条
- 今日头条小红书公...
- 介绍
- 从
- 从0-1学习抖音小...
- 从0-1帮你搭建系...
- 从0-1成为视频号...
- 从0-1打造运营型...
- 从0-1抖音快速起...
- 从0-1运营公众号...
- 从0到1做一个可以...
- 从0到1学巨量引擎...
- 从0到1实战移动We...
- 从0到1强势打造创...
- 从0到1成为金牌全...
- 从0到1打造高变现...
- 从0到1掌握大数据...
- 从0到1玩转视频号...
- 从0开始学习你的...
- 从0开始学电商数...
- 从0开始带你玩转...
- 从0开始打造爆款...
- 从0开始用Java做...
- 从0开始进阶PPT高...
- 从APP逆向到游戏...
- 从TK小白到TK高阶...
- 从一线到高管你必...
- 从入门到实战迅速...
- 从入门到精通带你...
- 从内到外搞定人头...
- 从创作开始踏入电...
- 从初入销售到销冠...
- 从前端到全栈蜕变...
- 从剪辑到运营教你...
- 从商业本质看如何...
- 从定位到起号到变...
- 从小白到大神成为...
- 从小白到精英室内...
- 从工程化入手iOS...
- 从底层逻辑去学习...
- 从开口起步到主动...
- 从新
- 从架构设计到实现...
- 从根本上
- 从算法到大厂就业...
- 从零入门&项...
- 从零到年薪百万职...
- 从零学可视化数据...
- 从零开始学sai,5...
- 从零开始学习透视...
- 从零开始实战学大...
- 从零开始掌握视频...
- 从零开始真正理解...
- 从零教你学会短视...
- 从零自学Linux运...
- 从青铜到王者的入...
- 他人
- 以
- 仿映客直播APP开...
- 企业变革时代的6...
- 企业微信运营增长...
- 企业新营销获客18...
- 企业短视频精准获...
- 企业级DNS+百万并...
- 企业级Elasticsea...
- 企业级Ovirt引擎...
- 企业级python Web...
- 企业级Vmware vSp...
- 企业级大数据DMP...
- 企业级容器多主机...
- 企业级容器技术与...
- 企业级知识图谱全...
- 企业级高效微服务...
- 企业高效组织管理...
- 优势
- 优秀IT产品经理生...
- 优秀管理者的领导...
- 优秀职场人不容错...
- 优等生
- 优质短视频内容进...
- 会
- 会员寄售
- 会声会影
- 传记
- 位
- 住宅花园全案设计...
- 体验PyTorch深度...
- 何川升职加薪30天...
- 你
- 你做
- 你懂得如何管理情...
- 你早该这么玩Exce...
- 使用
- 使用火车头采集器...
- 侯帅高高手电商设...
- 侯帅高高手电商设...
- 保姆级15天学会抖...
- 保姆级教学抖音五...
- 信息系统项目管理...
- 修图
- 修图变现课 10秒...
- 修炼
- 值钱
- 倾诉倾听者7天入...
- 做
- 做不操心的父母,...
- 做出优雅PPT的极...
- 健身养生
- 健身房私教内部视...
- 偶尔
- 偷心聊法的聊天之...
- 像藤讯一样做设计...
- 儿童插画
- 元宇宙NFT行业入...
- 光影七号第一期OC...
- 入门
- 入门掌握Java并发...
- 入门级听名著学英...
- 全
- 全IT行业适用微服...
- 全套
- 全攻略
- 全新ELK企业级应...
- 全方位搞定英语词...
- 全方位深度剖析PH...
- 全栈DevQA自动化...
- 全案设计新攻略:...
- 全民一起玩Python...
- 全流程JAVAEE企业...
- 全球
- 全程
- 全网最全最新Fidd...
- 全网最强电商项目...
- 全能英语三合一教...
- 全集
- 全面深度讲解spri...
- 全领域LOGO设计特...
- 公寓项目设计的10...
- 六千馆
- 六套餐饮营销管理...
- 关立新女性高情商...
- 关系赢家实战重塑...
- 兵法知识
- 其他插画
- 其他海报
- 其它教程
- 养成
- 养猫攻略大全
- 养猫教程
- 内
- 内容
- 内心
- 再战大数据用户画...
- 写
- 写作
- 写作指南
- 写作训练营
- 写出
- 写好字必修课 21...
- 写实人像线条造型...
- 写手
- 冷帅 丨 固定家具...
- 冷雁集体课钢琴教...
- 凉拌
- 出自
- 出道
- 分布式RPC系统框...
- 分布式高性能深度...
- 刘斌:跟着大师学...
- 创业
- 创业必备:全案设...
- 创业思维课程:菜...
- 创业者
- 创作
- 创意海报
- 创艺盒卡卡插画留...
- 创造法则:从匮乏...
- 初中物理十合一全...
- 刨析错误聊天及女...
- 别人
- 到
- 制作教程
- 制作辣条视频教程...
- 前端
- 前端原生项目尚优...
- 前端性能优化:掌...
- 前端教程
- 前端教程:尚硅谷...
- 前端架构师带你重...
- 前端项目实战质量...
- 剑桥艺术学院综合...
- 剖析三大运营商信...
- 剧情类短片高级视...
- 剪映
- 剪映模板达人运营...
- 办公学习
- 办公软件
- 加一情感宅男撩妹...
- 动漫
- 动漫教程
- 动漫游戏
- 动画设计
- 助你轻松玩转小红...
- 助你重新打开对短...
- 劳动纠纷
- 包括
- 包装
- 包装平面设计与结...
- 包装设计实战案例...
- 北
- 北邮821设计基础...
- 北邮交互设计821...
- 匠心
- 区块链超级账本企...
- 医学
- 医学大数据挖掘系...
- 医学统计学从入门...
- 医美从业短视频变...
- 十六节课教你零基...
- 十分绘画:萌新入...
- 十分钟教会你玩转...
- 十年间
- 十节课带你深入情...
- 十讲解读当代夫妻...
- 千万
- 千万级淘系高阶运...
- 千万级电商运营操...
- 千人规模大型企业...
- 千古
- 千峰C++教程
- 千峰Web前端全栈H...
- 千峰教育C++教程
- 千峰教育网络安全...
- 千峰软件测试工程...
- 千川投流速成底层...
- 千锋教育Python课...
- 千锋网页设计教程
- 升迁
- 半无人直播矩阵搭...
- 华为1+X高级网络...
- 华为HarmonyOS鸿...
- 华为HCIA精品视频...
- 华为HCIP python...
- 华为HCNA HCIA网...
- 华为HCNA初学快速...
- 华为双HCIE美女讲...
- 华为认证云计算容...
- 华为认证无线局域...
- 华为首套Linux认...
- 华人影视中视频剧...
- 华尔街大师级Pyth...
- 华尔街尽职调查50...
- 协和
- 协议分析
- 单王秘诀:颠覆你...
- 单词314法0基础速...
- 南城香
- 南方测绘CASS
- 博主养成:最容易...
- 博士带你学习提升...
- 博雅小学堂Scratc...
- 占星
- 卡牌影视从0到1的...
- 卡牌影视剪辑运营...
- 卢文建丨让撒贝宁...
- 印象笔记完全使用...
- 即学即用的体制内...
- 原来基金这么玩 ...
- 原画人李睿美宣插...
- 原画人物头像基础...
- 又
- 变
- 变身
- 口丁高级日系插画...
- 口味
- 口语
- 古筝教程
- 叩丁狼带你掌握vu...
- 只讲你学得会的爆...
- 只说话就能火的短...
- 可以轻松复制的小...
- 可复制的天猫运营...
- 可执行的OKR全流...
- 台球入门进阶教学...
- 台球全系列学习视...
- 台风君古风人物插...
- 史敬飞小物件呈现...
- 吃蟹高手日系风速...
- 吃饭
- 各
- 各种
- 合并报表编制实战...
- 合集
- 吉他综合教程:入...
- 同事相处之道收获...
- 同城创业培训教你...
- 同城生活直播搭建...
- 同城相亲短视频矩...
- 同城餐饮实体抖音...
- 名师
- 含量
- 听
- 听歌学英语一字一...
- 听马骏讲36计,学...
- 吴恩达机器学习
- 告别996,开启Jav...
- 告别小白
- 告别海王流量,让...
- 告别烂代码成为编...
- 周旭波2022素描头...
- 周贤学堂3DMAX快...
- 命理高级进阶课:...
- 和君给高管的效率...
- 咕炮课堂Java架构...
- 品牌logo设计思维...
- 品牌卡通IP形象设...
- 品牌师2.0全体系...
- 品牌营销数据分析...
- 哔哩
- 唯美日系光影色彩...
- 商业
- 商业UI全链式设计...
- 商业产品经理的赚...
- 商业品牌平面实战...
- 商业图片库入门-...
- 商业插画配色入门...
- 商业海报
- 商业演示与高效表...
- 四六级资料
- 四种在家就能带货...
- 团体心理咨询与治...
- 团队
- 园林造价零基础案...
- 困境
- 国外动物美食纪录...
- 国家
- 国家级计算机专业...
- 国潮
- 国潮插画师的创意...
- 国潮风插画师创意...
- 国际
- 国际星级酒店软装...
- 国风
- 图像管理
- 图灵Python全栈开...
- 图灵Python算法二...
- 土建工程师装修施...
- 在
- 在办公室谋人谋事...
- 在家
- 在的
- 在线
- 地表最强抖音起号...
- 坏男孩把妹传奇视...
- 培养公司资本合伙...
- 培训
- 基于AI芯片的神经...
- 基于Jenkins的项...
- 基于Python打造数...
- 基于Python爬虫打...
- 基础
- 基础到提高换个视...
- 堂
- 堂课
- 增长黑盒新消费品...
- 墨菲定律:避开人...
- 处世
- 处世之道
- 备孕
- 多多
- 大
- 大众摄影:设计调...
- 大厂MVP技术JAVA...
- 大厂Python深度学...
- 大厂专家为产品经...
- 大厂企业级Devops...
- 大厂名企自然语言...
- 大厂架构师面试拆...
- 大厂真实JAVA高级...
- 大咖
- 大型微服务系统管...
- 大型电视艺术教学...
- 大型网站核心技术...
- 大左教您从0到1做...
- 大师级MySQL企业...
- 大数据Ai超级能量...
- 大数据Hadoop生态...
- 大数据全栈开发工...
- 大数据基础:Linu...
- 大数据技术之Flin...
- 大数据技术之Hado...
- 大数据技术之Supe...
- 大数据教程
- 大数据级算法和数...
- 大数据项目之尚品...
- 大斌平面设计实用...
- 大橙脱单必修视频...
- 大流量高并发解决...
- 大牛带你掌握百万...
- 大牛的手写Nodejs...
- 大神
- 大神同款定格动画...
- 大话AlibabaCloud...
- 大课
- 大鹏教你撩妹高级...
- 大鹏教育室内设计...
- 天正CAD
- 天狼社觉醒搭讪私...
- 天边的老白《情场...
- 夫妻和谐相处之道...
- 头条付费专栏实战...
- 头条金牌写手教你...
- 奇书
- 奇点医学:医学趋...
- 奈学技术经理实战...
- 奥妙
- 女性
- 奶茶
- 好玩
- 好程序员大数据+...
- 好莱坞特效从概念...
- 如
- 如何
- 如何在婚姻中经营...
- 如何快速做家装预...
- 如何快速成为短视...
- 如何快速提升职场...
- 如何搞定十二星座...
- 如何更好的把你的...
- 如何构建品牌社群...
- 如何活出充满力量...
- 如何用公众号做被...
- 如何用口才润滑你...
- 如何给别人留下好...
- 如何让你的产品疯...
- 如果
- 姜天一带孩子趣学...
- 姜振宇主讲MBTI性...
- 娱乐休闲
- 婚姻
- 婚恋攻略让你得到...
- 字体从基本功到创...
- 字体海报
- 字体设计
- 字体设计从生活创...
- 字体设计降龙十八...
- 孙志立简明英语音...
- 孙志立英语自然拼...
- 学
- 学习打造私域流量...
- 学习猿地Python爬...
- 学习资源
- 学习达人都在用的...
- 学习钢琴
- 学了就能用的持久...
- 学会
- 学会做出成功让HR...
- 学会打破常规应对...
- 学会短视频创业的...
- 学唱歌
- 学堂
- 学得
- 学的
- 学风水
- 孩子高效作业30讲
- 安全牛PHP代码审...
- 安全软件生命周期...
- 安卓APP逆向百集...
- 安卓学习项目入行...
- 安卓破解教程
- 安卓软件
- 安卓软件破解教程
- 安卓逆向协议分析...
- 安卓逆向教程
- 安卓音视频开发工...
- 安安老师钢琴精品...
- 安心的家庭关系30...
- 宋心馨《365古筝...
- 宏杰如何高效的找...
- 定不
- 宝典
- 实体店抖音营销实...
- 实体店老板0-1短...
- 实体抖音直播带货...
- 实体老板如何玩转...
- 实体老板运营抖音...
- 实战
- 实战Java高并发程...
- 实战华为全新企业...
- 实用
- 实用化妆教程基础...
- 实用软装特训课-...
- 室内3D生长动画教...
- 室内全屋设计师培...
- 室内手绘入门视频...
- 室内新型材料指南
- 室内装修效果图
- 室内设计
- 室内设计人体工程...
- 室内设计手绘草图...
- 室内设计施工工艺...
- 室内设计案例解读...
- 室内软装设计全案
- 室内高端彩平图系...
- 家常菜
- 家庭关系
- 家装水电改造的基...
- 家装空间方案设计...
- 家长
- 对话
- 寻找
- 导师
- 导演思维做电影解...
- 封面设计
- 将
- 小
- 小Red书带货42天...
- 小学教师资格证面...
- 小学生心理能力成...
- 小店付费从0到千...
- 小憨表情包项目教...
- 小户型空间户型改...
- 小本
- 小本创业实体餐饮...
- 小炒
- 小熊猫水彩插画穿...
- 小物件呈现个人成...
- 小白
- 小白0基础进击外...
- 小白VLOG短视频训...
- 小白买保险
- 小白入门新媒体必...
- 小白广告投放从入...
- 小白思维破圈课《...
- 小白玩转Python数...
- 小白电影影视解说...
- 小白零成本上手抖...
- 小码哥Flutter从...
- 小码哥IOS开发Swi...
- 小码哥网络协议从...
- 小程序制作教程
- 小程序开发从入门...
- 小程序教程
- 小红书0粉0-1开店...
- 小红书全链营销干...
- 小红书内容营销60...
- 小红书变现特训营...
- 小红书品牌营销专...
- 小红书插画博主设...
- 小红书无货源最新...
- 小红书无货源风口...
- 小红书爆款特训营...
- 小红书电商新手入...
- 小红书电商运营小...
- 小红书运营高阶训...
- 小红书陪跑班爆款...
- 小红书陪跑营2023...
- 小肩膀安卓逆向百...
- 小说
- 小说书评写作及自...
- 小说推文引流爆款...
- 小说推文项目粗暴...
- 小餐饮小吃行业创...
- 小马哥JavaScript...
- 少儿护眼必修课:...
- 少年艺术实战视频...
- 少算计不吃亏
- 尚
- 尚硅谷2020 JavaW...
- 尚硅谷2020 Webpa...
- 尚硅谷Vue3新特性
- 尚硅谷前端视频周...
- 尚硅谷让你的项目...
- 尚硅谷零基础18天...
- 就
- 工业企业物理网开...
- 工业设计
- 工作
- 工具合集
- 工具插件
- 工场
- 左神算法与数据结...
- 巧用心理学过更有...
- 巨量专业线上社群...
- 巨量电商产品经理...
- 巫妖易语言+js逆...
- 市场调研与数据处...
- 师
- 带你
- 带你0基础5天学会...
- 带你0基础实操视...
- 带你从零开始进入...
- 带你全方位玩转拼...
- 带你打通招聘解聘...
- 带你掌握Stable D...
- 带你掌握电商盈利...
- 带你玩转抖音同城...
- 带你理解淘宝运营...
- 带你系统突破面试...
- 带你读懂新商业趋...
- 带你轻松打造爆款...
- 带你轻松玩转Linu...
- 带货
- 带货主播线上特训...
- 带货短视频文案脚...
- 帮你
- 帮助互联网人的产...
- 帮助商家彻底了解...
- 常军家庭关系心理...
- 常用软件
- 常盛春觉察型伴侣...
- 常见的网站安全漏...
- 平面广告设计课程
- 平面素材
- 平面设计
- 平面设计方案解析...
- 平面软件
- 年入
- 年轻
- 年轻人的金融和商...
- 年销千万的小红书...
- 年龄段
- 幸福的亲密关系沟...
- 幻想ACG
- 幻想写真
- 幻想类古风手绘视...
- 幼小思维书写精品...
- 广告视觉行业实战...
- 广府
- 建筑
- 建筑室内
- 建筑插画思维表达...
- 建筑设计
- 建筑设计手绘视频...
- 开发
- 开发Spring Boot...
- 开口就能说出自信...
- 开奶
- 开始
- 开店教程
- 开课吧JavaEE企业...
- 开课吧web全栈架...
- 开课吧web前端高...
- 开餐饮店
- 引力魔方掌握低PP...
- 引流获客108招|实...
- 引爆门店成交必杀...
- 张
- 张小翼高效后期制...
- 张景明
- 张沛超知己心理学...
- 张璐青春期指南
- 张策的短视频创作...
- 张雄关爵士吉他Be...
- 弱点
- 弹琴学习
- 强化学习工程师深...
- 强大的抓包神器Ch...
- 影像志达芬奇调色...
- 影棚人像布光制作...
- 影视号从账号定位...
- 影视文案策划快速...
- 影视级废墟加油站...
- 影视解说+中视频...
- 影视解说5.0版零...
- 影评
- 徐梅山居家开运课...
- 微专业全栈新媒体...
- 微信
- 微信公众号排版实...
- 微信小程序云开发...
- 微信小程序全新项...
- 微信小程序全栈开...
- 微信小程序开发教...
- 微信小程序打造网...
- 微博营销引流系统...
- 微服务产品从开发...
- 微课
- 微软官方推出的Py...
- 心学
- 心术
- 心灵的面具
- 心灵防御
- 心灵鸡汤
- 心理
- 心理分析
- 心理学古老师做个...
- 心理学教程
- 心理治疗:如何重...
- 心理治疗的13个核...
- 心计
- 心远剑桥艺术学院...
- 必
- 必修课
- 必备
- 必学沟通表达课让...
- 快手
- 快手短视频引流实...
- 快手美女号全自动...
- 快手运营思维如何...
- 快速
- 快速上手HarmonyO...
- 快速学会十二星座...
- 快速成长做一个很...
- 快速提高情商 让...
- 怎么唱歌
- 怎么在今日头条写...
- 思科CCIE EI SD-W...
- 思科无线CCIE-EI...
- 思维商学院经营思...
- 思维导图—迅速提...
- 性格
- 性格分析与人物塑...
- 怪兽工厂:游戏场...
- 总监
- 总裁
- 恋爱中的修图技巧...
- 恋爱秘籍最强聊天...
- 恒洋:从影响力到...
- 恩爸学习力培养六...
- 恶魔奶爸的交际沟...
- 情感
- 情感导师快速恋爱...
- 情感小白逆袭成撩...
- 情感解忧社《男人...
- 情感解忧社视频课...
- 情绪沟通改变看法...
- 情绪罗盘:探测你...
- 想说
- 意象
- 成为
- 成为HR高手必修80...
- 成为公司的「关键...
- 成本总监历练之路...
- 成為讓女孩欲罷不...
- 成长
- 战胜拖延执行力提...
- 户型优化法则与设...
- 房产短视频60天搭...
- 房建施工实战课程...
- 房里
- 所有小白都能听懂...
- 手
- 手册
- 手到
- 手把手
- 手把手带你做一个...
- 手把手教你15道法...
- 手把手教你从0-1...
- 手把手教你制作手...
- 手把手教你学习Ce...
- 手把手教你学习接...
- 手把手教你守护婚...
- 手把手教你抖音短...
- 手把手教你抖音自...
- 手把手教你构建We...
- 手把手教你玩转小...
- 手把手教你玩转闲...
- 手把手教你通过案...
- 手把手教您玩转闲...
- 手教
- 手机实操短视频带...
- 手绘教程
- 手绘素养班:东方...
- 手绘表达:用视觉...
- 手艺人起号实操运...
- 打破品销边界,实...
- 打通Python开发的...
- 打造
- 打造个人职场求职...
- 打造千万级流量秒...
- 打造房产销售新渠...
- 打造拼多多无货源...
- 打造比肩淘宝的秒...
- 打造私人分布式存...
- 打造能落地的高并...
- 打造自带社交流量...
- 打造良好人际家庭...
- 托福听力外语学习...
- 技术
- 把妹达人浪迹恋爱...
- 抑郁症
- 抓住
- 抓包教程
- 抖加投放正确方法...
- 抖店无库存精细化...
- 抖店无货源店群玩...
- 抖店无货源视频号...
- 抖音
- 抖音+视频号公域...
- 抖音0基础入门实...
- 抖音SEO排名引流...
- 抖音上热门
- 抖音做招商矩阵号...
- 抖音养号
- 抖音励志语录视频...
- 抖音半无人起号主...
- 抖音号
- 抖音同城号0-1起...
- 抖音同城团购达人...
- 抖音商业IP起号核...
- 抖音头像号变现零...
- 抖音官方出品的创...
- 抖音实战运营教程...
- 抖音小店实操陪跑...
- 抖音小店无货源运...
- 抖音小店落地实操...
- 抖音带货极速破局...
- 抖音店群实操攻略...
- 抖音影视剪辑搬运...
- 抖音快手淘宝直播...
- 抖音新手快速起号...
- 抖音无货源店群视...
- 抖音无门槛无人直...
- 抖音本地生活类高...
- 抖音治愈文案号引...
- 抖音火爆全网情叔...
- 抖音电商基础必学...
- 抖音电商流量运营...
- 抖音电影解说
- 抖音电影解说怎么...
- 抖音直播7天破冰...
- 抖音直播带货实操...
- 抖音直播服装线下...
- 抖音直播线上特训...
- 抖音直播起号玩法...
- 抖音相声听书助眠...
- 抖音短视频seo搜...
- 抖音短视频时代抢...
- 抖音精准起号方法...
- 抖音货架运营18般...
- 抖音赚钱秘籍:0...
- 抖音运营
- 抹平
- 抽丝剥茧App混合...
- 拆解抖音今日话题...
- 招商团长运营从0...
- 拦江
- 拯救你的发际线:...
- 拼
- 拼多多
- 拼多多专业系统给...
- 拼多多从0-1全方...
- 拼多多变现
- 拼多多名师线上领...
- 拼多多基础班+进...
- 拼多多年终大促超...
- 拼多多推广
- 拼多多活动技巧大...
- 拼多多运营系列各...
- 持久先生:延时训...
- 持玖训练营5步让...
- 指南
- 挖掘价值数据思维...
- 挖掘潜力
- 换个
- 掌握ozon跨境电商...
- 掌握React全家桶...
- 掌握万能的数据分...
- 掌握框架底层源码...
- 掌握流量密码+爆...
- 掌握软件测试新趋...
- 掌握餐饮直播短视...
- 排名
- 探秘
- 探究MySQL架构设...
- 探鱼
- 控件
- 推广
- 提
- 提升认知改善沟通...
- 提高效率人人必备...
- 插坐学院:项目管...
- 插画
- 插画教程
- 插画海报
- 插画绘画
- 搞
- 搬运国外影视解说...
- 搭建5个精品脚手...
- 搭建企业级Hive3....
- 搭建你的第一个自...
- 搭讪大法:偷心聊...
- 摄影剪辑
- 摆脱
- 撞上心理学,提升...
- 撩妹课程
- 撬动直播间流量进...
- 播放器
- 操盘
- 支付
- 支付+电商双系统...
- 收录
- 攻
- 攻略
- 攻防
- 故事
- 教你
- 教你七天玩赚亚马...
- 教你买保险
- 教你从0到1运营打...
- 教你唱歌
- 教你怎么成为有魅...
- 教你成为很厉害的...
- 教你成熟专业的实...
- 教你玩转海报设计...
- 教你零基础做出高...
- 教师相关
- 教程
- 数据
- 数据中心DC系统集...
- 数据分析让你的爆...
- 数据库CouchDB入...
- 数据库MHA提升实...
- 数据库管理员从入...
- 数据挖掘与分析应...
- 数据结构与算法36...
- 整理
- 整站源码
- 文心一言
- 文泰刻绘
- 文献检索与管理实...
- 斯坦福心理学教授...
- 斯蒂芬吉利根博士...
- 新
- 新世界线上泡妞学...
- 新东方
- 新人小白3天能上...
- 新人新行业如何把...
- 新人的
- 新商业模式的36个...
- 新国风
- 新媒体商业IP训练...
- 新媒体时代如何打...
- 新媒体爆款写作指...
- 新媒体营销实战方...
- 新媒体运营
- 新媒体运营高阶技...
- 新媒体高阶运营增...
- 新手0基础入门做...
- 新手Python程序员...
- 新手入门纪录片解...
- 新手如何开店做流...
- 新手小白0基础教...
- 新手小白从0-1学...
- 新手小白快速掌握...
- 新手爸妈训练营—...
- 新片场抖音实战训...
- 新片场线上直播带...
- 新版Kotlin从入门...
- 新脖子
- 方案设计思维拓展...
- 旅游度假空间项目...
- 无人机智能高级实...
- 无招店群蓝海群爆...
- 无敌带你打造小红...
- 日均百万订单量JV...
- 日式手办风格CG角...
- 日漫
- 日语
- 早教
- 时晏iPad国风彩墨...
- 昊哥主导力训练营...
- 昊哥聊情感CAC1.0...
- 明明白白学Python...
- 易经
- 易语言D3DHOOK方...
- 易语言教程
- 星辰
- 星间飞行二次元角...
- 春哥2021人物动态...
- 昭春落日iPad水彩...
- 昭春落日iPad水彩...
- 是
- 普通
- 普通人职场逆袭视...
- 智慧
- 智疯版式字体设计...
- 智能制造大数据智...
- 智能对话机器人开...
- 智能机器人建模与...
- 智能机器人开发的...
- 智能钻展手把手教...
- 更多软件
- 曹昱:活出自定义...
- 曹清
- 曼奇立德10节春季...
- 曼视觉零基础学手...
- 最
- 最全
- 最强大脑王鹰豪带...
- 最新Git教程0基础...
- 最新JAVA大型互联...
- 最新Linux从入门...
- 最新React技术栈...
- 最新ThinkPHP 5.1...
- 最新企业级Spring...
- 最新大前端全栈项...
- 最新影视剪辑0基...
- 最新微信视频号无...
- 最新最全抖音短视...
- 最新版C++从零基...
- 最新私教内部实操...
- 最新绿幕直播技术...
- 最系统创业指南视...
- 月入
- 月销万单短视频好...
- 有嘴就能火的抖音...
- 有货源和分销单品...
- 朋友圈销售成就计...
- 服务器维护
- 服务网格Istio基...
- 未分类
- 本
- 本书
- 本味
- 本地生活直播实操...
- 本地生活直播实操...
- 本地生活线下运营...
- 本地生活老板营销...
- 本套
- 术
- 朱盼盼签单王高效...
- 机器学
- 机器算法与数学算...
- 机械设计教程
- 杂志
- 李松蔚的心理课:...
- 李玫瑾
- 李立恒:阿里铁军...
- 李舜教你画卡通IP...
- 李越15天提高情商...
- 李辰C4D+AE年薪25...
- 李迪生钢琴重点教...
- 李锐学Excel
- 杨昕大平层设计方...
- 杨洋博士VBA教程
- 杨洋博士全民一起...
- 极客时间-透视HTT...
- 极简
- 构建数据分析工程...
- 林溪:读懂职场则...
- 林超:给年轻人的...
- 林长安给摄影师的...
- 架构师带你零基础...
- 架构师必备Docker...
- 架构师讲解Spring...
- 某马前端V8.0架构...
- 柔软美少女商业技...
- 核心
- 根植一个自信的你
- 案例
- 案例72变72个商业...
- 梁伟权
- 梦想生活-全世界...
- 梵公子:白富美女...
- 梵公子撩妹搭讪后...
- 概念原画
- 樊登:对孩子好一...
- 樊登推荐:父母要...
- 橘子老师AI教程
- 欧耶情感零基础打...
- 歌曲
- 正向催眠
- 正安家庭医生线上...
- 殷亚敏一学就会的...
- 毅然
- 每个
- 每位
- 每天3分钟,升职...
- 每日忆笑盘点类中...
- 每次
- 比降价还好用的18...
- 气质提升精气神的...
- 水鉴
- 汇报
- 汇编教程
- 汇编语言+C语言全...
- 汇编语言教程
- 池骋教你如何快速...
- 汤煲
- 沃尔玛深度打造新...
- 沟通
- 没废话的职场生存...
- 治字百方—左佐字...
- 泛
- 泡茶
- 波波讲人性的恋爱...
- 注册登录
- 洞悉真相学习强者...
- 活
- 活动海报
- 活动运营的方法流...
- 流量嘉年华淘系流...
- 流量爆锤法小餐饮...
- 浩辰CAD
- 浪迹《情敌策略》...
- 浪迹升华聊天技巧...
- 海外版抖音tiktok...
- 海报色彩实验室训...
- 海报设计
- 涛哥恋爱地图改写...
- 涨粉
- 淘宝客户微信裂变...
- 淘宝店铺装修新手...
- 淘宝搜索不刷单也...
- 淘宝搜索多个类目...
- 淘宝爆款打造十步...
- 淘宝运营25天入门...
- 淘宝运营教程
- 淘特无货源从入门...
- 淘系店群行业流行...
- 深入JavaScript高...
- 深入洞察你的客户...
- 深入浅出
- 深入理解Hadoop H...
- 深入理解SpringAp...
- 深度学习OpenCV核...
- 深度学习华为的销...
- 深度网关与集群企...
- 清
- 清华大学教授:积...
- 清华学霸音标训练...
- 清空Midjourney创...
- 渗透
- 渗透工程师训练营...
- 渗透测试Web安全...
- 渲染器
- 游戏
- 游戏创意视觉设计...
- 游戏逆向的故事Ⅰ...
- 源码
- 源码模板
- 漏洞
- 演说口才亲子训练...
- 漫画
- 漫画创作魔鬼特训...
- 漫画解说保姆级视...
- 潜
- 潜意识
- 火爆全网的AI绘画...
- 火龙果电影解说教...
- 点金手0成本团购...
- 烤鱼全流程案例视...
- 热歌
- 热门
- 热门设计素材站
- 焦盼 如何打造让...
- 煤气灯效应 | 教...
- 熊木C4D全流程角...
- 熊木C4D教程
- 熊老师12节论文求...
- 爆单学院8.0孵化...
- 爆品产品的方法和...
- 爆款
- 爆款文案硬核特种...
- 爆款短视频文案脚...
- 爆流爆单7天实操...
- 爱上情感:自然魅...
- 爱学习
- 爱编程大炳 C++设...
- 爱豆新媒七天特训...
- 爵士吉他伴奏指南...
- 爵士吉他即兴入门...
- 牛气学堂拼多多实...
- 牟真民角色设计实...
- 物品小景
- 物质成瘾短程治疗...
- 特聘
- 特训7天你也能成...
- 狂徒易语言+JS逆...
- 狗哥视频号电商实...
- 狗狗基本训练技巧...
- 狗狗训练
- 狠
- 独家精细化影视解...
- 狼叔带你玩转小红...
- 狼叔抖音热门引流...
- 狼叔知乎精准引流...
- 猫咪训练教程
- 猫鲨美型男性人物...
- 玄幻风广告图后期...
- 王桂林C语言从放...
- 王欢手把手教你做...
- 王立铭
- 王纪琼老师塑造孩...
- 王者荣耀上分逆袭...
- 玛莎油画棒高级灰...
- 玩转
- 玩转压力:积极情...
- 玩转的本地化生意...
- 环境准备到联合编...
- 现在
- 珠峰T0级别讲师手...
- 班
- 理论+实操全面实...
- 瑶瑶自然流短视频...
- 生存
- 生物信息学之玩转...
- 生物信息学及GEO...
- 生物信息学案例分...
- 用
- 用AI高效交付工作...
- 用Laravel构建高...
- 用厨
- 用天赋打造可持续...
- 用定位实现销售持...
- 用实战案例带你读...
- 用导演思维打开漫...
- 用得上
- 用心理科学重塑孩...
- 用户中心
- 用搜索提升收入 ...
- 电商合成案例基础...
- 电商抖音直播投流...
- 电商数据分析师
- 电商海报设计基础...
- 电商短视频电商素...
- 电商社群引流裂变...
- 电商设计师初养成...
- 电商运营
- 电子书
- 电影
- 电影海报
- 电影解说免费课程
- 电影解说工具包
- 电影解说教学
- 电影解说涨粉千万...
- 电影解说课程
- 电脑族必备的颈椎...
- 电视剧
- 男人精髓文化《龙...
- 男哥《极速让女生...
- 男哥《爱商训练营...
- 男哥恋爱学院私教...
- 男哥手把手教你学...
- 男哥高效沟通提升...
- 男性“战斗力”提...
- 男性情感必修术视...
- 男生恋商节奏大师...
- 疯狂艺术馆插画创...
- 痕迹识人,管理随...
- 痕迹识人之职场面...
- 痕迹识人之销售篇...
- 痕迹识人职场管理...
- 白帽SEO实战建站+...
- 白杨吉他第一期理...
- 白银游戏动效系统...
- 百万up主的涨粉秘...
- 百万业务4A架构师...
- 百万年薪IT架构师...
- 百万粉丝UP主独家...
- 百变作文魔方集训...
- 百家号自媒体全套...
- 百度
- 百老汇打击乐手的...
- 的
- 盒子应用
- 盛宴
- 目下
- 目录
- 直播带货365成长...
- 直播带货从入门到...
- 直播带货操盘手思...
- 直播带货私人教练...
- 直播带货精细化运...
- 直播带货线下实操...
- 直播间私域短视频...
- 直达
- 直通车课程教你多...
- 省下
- 看八字教程
- 看别人的商业模式...
- 看穿
- 看脸
- 看风水
- 真人秀导演带你打...
- 矢量扁平
- 知识
- 知识星球个人IP打...
- 矩阵站群虚拟图集...
- 短
- 短剧剪辑解说课萱...
- 短视频个人IP商业...
- 短视频学院拍视频...
- 短视频带货付费投...
- 短视频带货分享好...
- 短视频带货实操从...
- 短视频底层方法论...
- 短视频底层方法论...
- 短视频拍摄剪辑训...
- 短视频最大化引流...
- 短视频涨粉36招+...
- 短视频混剪带货训...
- 短视频视频号电商...
- 短视频速成课方法...
- 石膏像素描写生逐...
- 码农有道C/C++语...
- 破解餐饮店流量焦...
- 破译
- 磐石计划 - Web安...
- 社交《即刻恋爱》...
- 社交线上课让你找...
- 社会
- 神秘
- 私域IP引流变现视...
- 私域操盘手必修系...
- 私域顶层商业模式...
- 私训课
- 秋叶从0到1学视频...
- 秋叶手绘训练营视...
- 秋叶系列轻松手绘...
- 秋秋漫画电商直通...
- 科学
- 科学实验
- 科学解决销售中最...
- 科学认识青春期,...
- 科技类
- 秒变歌神
- 秘塔写作猫
- 秘籍
- 程广见销售谈判与...
- 程序开发
- 程序设计入门—Ja...
- 程序设计入门一C...
- 稳定可复制的单品...
- 站
- 站上
- 站酷插画师饭太稀...
- 站酷高高手玄幻风...
- 端游页游手游漏洞...
- 第6期平面设计商...
- 筑龙2020年二级注...
- 筑龙学社建筑电气...
- 筑龙学社建筑设备...
- 答案
- 策略
- 签单王高情商成交...
- 简介
- 简单实用落地实操...
- 简单秘诀让餐饮成...
- 简历
- 算命教程
- 算法与数据结构基...
- 算法与数据结构高...
- 算法很美完整版视...
- 算法数据结构体系...
- 算法面试强化刷题...
- 管国
- 管理
- 管理者
- 管理者沟通训练营...
- 米其林等
- 粉丝
- 粤语
- 精
- 精准表达30讲:能...
- 精细化运营从开店...
- 精装房软装设计解...
- 精通Arcgis地理信...
- 精通Scrapy网络爬...
- 系统且通用PS后期...
- 系统化学习直通车...
- 系统学习影视解说...
- 系统实现在私域中...
- 系统相关
- 素人从0到1做视频...
- 红博
- 红尘处长精讲升迁...
- 红帽Linux高级认...
- 红帽OpenStack平...
- 红帽Redhat RHCA...
- 约会升级关系30天...
- 线上流量密训17.0...
- 线描人物手绘实训...
- 练好声音多一份好...
- 组织敏捷目标和绩...
- 绅士恋爱之恋商提...
- 细说Spring Secur...
- 终身制M3系统私教...
- 经典案例深入浅出...
- 经济金融之计量经...
- 结构思考力透过结...
- 绘画教程
- 绘画美术板绘入门...
- 给
- 给Java开发者的实...
- 给你
- 给程序员的情商课...
- 给设计师的自我形...
- 绝学
- 综合营销学习成长...
- 编剧刘彦武的30天...
- 编程相关
- 缤纷灿烂R语言系...
- 网
- 网工必学必会课程...
- 网文通关攻略掌握...
- 网易微专业-Web安...
- 网易微专业Java高...
- 网易微专业Web安...
- 网易电商数据分析...
- 网盘
- 网红
- 网络
- 网络安全
- 网络安全
- 网络安全科班视频...
- 网页制作
- 网页设计
- 美业入门知识库管...
- 美业线上短视频必...
- 美业门店团购自播...
- 美剧
- 美团
- 美团制胜秘籍
- 美团电商操作训练...
- 美国小学sunny英...
- 美型人像与半厚涂...
- 美女号0粉后期变...
- 美女老师带你一次...
- 美工设计
- 美食短视频线上全...
- 美食行业个人IP实...
- 翻墙
- 老A处长精讲职场...
- 老A讲利用饭局来...
- 老吴实战诱惑情商...
- 老吴快速撩妹必备...
- 老板不会讲的13节...
- 老板想听有说服力...
- 老梁
- 老男孩&路飞...
- 老男孩带你21周搞...
- 老鹰C4D教程
- 考研专业课
- 考研政治
- 考研数学
- 考研英语
- 考研英语词汇5500...
- 考试资料
- 聊天
- 聊天潜台词让异性...
- 聊天鬼才+约会鬼...
- 职业
- 职场
- 职场上的高效学习...
- 职场关系
- 职场商务写作训练...
- 职场工作求职12讲...
- 职场影响力
- 职场必备技能 学...
- 职场有效沟通十二...
- 职场生存思维+360...
- 职场生存拿下令你...
- 职场生存秘籍
- 职场礼仪
- 职场礼仪指南,
- 职场精英
- 职场翻身
- 职场谋略100讲多...
- 职场逆袭
- 聚焦React核心思...
- 股市
- 股权激励与合伙人...
- 肩颈
- 育儿
- 胡慎之·心理边界...
- 能上
- 能做
- 能成事儿的职场极...
- 脸部美学设计师入...
- 腾讯
- 腾讯NEXT团队出品...
- 自媒体IP训练营课...
- 自媒体品牌美学提...
- 自媒体电影解说课
- 自媒体镰刀训练营...
- 自学为王高考提分...
- 自学教程
- 自己
- 自我修炼走出困境...
- 自我提升
- 自然流IP孵化系统...
- 自然风光
- 致家长教育锦囊学...
- 致独特的你:人格...
- 舞达人
- 船长C4D产品表现...
- 艾课网:信息流广...
- 节日海报
- 花姐语音大师课教...
- 花式咖啡速成咖啡...
- 若非
- 英语专四专八
- 英语教书老师带你...
- 范丽琴电商设计手...
- 茶
- 茶店
- 草图大师教程
- 荣俊
- 荣格
- 获得
- 莽哥餐饮实体店引...
- 萌新必学:漫画新...
- 萌芽研究所:父母...
- 营
- 营销海报
- 营销课堂企业战略...
- 著名
- 董教授不一样的Py...
- 蓝海公众号项目训...
- 薛
- 薛毅然
- 藩
- 虎课网C4D教程
- 虎课网CorelDRAW...
- 虚幻引擎UDK官方...
- 蚂蚁八手王平设图...
- 蟠舍尔:人人都能...
- 蟹老板中视频自媒...
- 行
- 行业研究专题视频...
- 表达艺术与情绪疗...
- 袁志佳:前端全栈...
- 裂变营销快速解决...
- 装修
- 装修相关
- 装饰施工图三板斧...
- 覆盖4大淘系90%流...
- 观
- 规则
- 视觉营销特训班视...
- 视觉表现提升班视...
- 视频
- 视频制作
- 视频号iP进化营视...
- 视频号引流一对一...
- 视频号电商带货实...
- 视频号直播密训班...
- 视频号风口21天从...
- 觉醒即重生人生开...
- 解决
- 解决你玩琴路上95...
- 解决抖音短视频和...
- 解读
- 言
- 计算机专业:汇编...
- 计算机专业知识系...
- 让你
- 让你在职场破局上...
- 让你的PPT图表动...
- 让创新设计思维在...
- 让大脑快乐:获得...
- 让女人受益一生的...
- 让挽回变成倒追的...
- 让数据挖掘为现代...
- 让普通人自带流量...
- 让每个人都能感受...
- 让说话有“逻辑”...
- 训狗五部曲教程
- 训狗五部曲经典版
- 训狗教程
- 训练
- 训练营
- 训练课
- 讲
- 讲座
- 讲解
- 讲透鬼谷子社交智...
- 许岑和秦延庆的炒...
- 论文
- 设计师应该学的运...
- 设计师必修12堂思...
- 设计师必修课:平...
- 设计师必备
- 设计师必须懂的消...
- 设计师必须知道的...
- 设计师的空间设计...
- 设计师要了解的门...
- 设计文章
- 设计模式之美:教...
- 设计规范
- 识
- 识图
- 诣七七国风水彩进...
- 语言的魔力国际教...
- 读
- 读书变现实战营,...
- 读图
- 读心
- 读懂
- 读懂科学人物:冯...
- 读者
- 课
- 课程
- 谈判
- 谈判技巧20讲:轻...
- 谋略
- 谷歌GO语言编程基...
- 豪宅照明案例设计...
- 负基础到不打稿自...
- 财产
- 财税二合一财务管...
- 贤师傅的高端脱单...
- 贵人
- 资源素材
- 赖世雄美式发音学...
- 赚钱
- 赢得爱情,你一定...
- 赢销爆单实战宝典...
- 赤井羚日式插画设...
- 走出自我认知的黑...
- 走的
- 走进你人生的第一...
- 赵彬:室内立面设...
- 赵昱鲲的哈佛积极...
- 赵阳sem竞价培训...
- 起爆直播间操盘手...
- 超
- 超人小光二次元与...
- 超实用的高效视频...
- 超实用秒上手的PS...
- 超精细女神静帧作...
- 超级
- 超级个体帮你成为...
- 超级学习法记忆宫...
- 超级带货运营+投...
- 超级识人术:知人...
- 超详细Maven快速...
- 越吵越亲密的哈佛...
- 跨境电商独立高效...
- 跳槽必听的5本书 ...
- 转行求职生存集训...
- 软件测试
- 软件测试从小白到...
- 软件测试管理组长...
- 软件测试项目实战...
- 软装色彩搭配实用...
- 软装设计
- 软装设计配饰色彩...
- 轻操作强变现IP内...
- 轻松
- 轻松拿下一线大厂...
- 轻松掌握Python+...
- 轻松掌握最新版JA...
- 轻松搞定JAVA基础...
- 轻松玩转企业级Do...
- 辅助制作教程
- 辅助教程
- 边旅行边画画极简...
- 达人小店运营投流...
- 达芬奇三节点高效...
- 过
- 迎接未来10年电商...
- 运作客户高层关系...
- 运营
- 这可能是你见过“...
- 这样陪伴,孩子才...
- 这门课
- 进阶影视解说陪跑...
- 远离
- 迪尚男人约会绅士...
- 逆袭
- 通俗易懂BSP及驱...
- 通关
- 通往
- 通往Android的神...
- 通过短视频增加线...
- 速成
- 造像之术Photosho...
- 道路交通事故诉讼...
- 郭天祥单片机教程...
- 都是
- 都该
- 酒桌
- 酷家乐教程
- 采购
- 野川社平面基础视...
- 金三银四TL面试指...
- 金牌
- 钢琴成人零基础速...
- 钢琴教程
- 铁牛:男性持久力...
- 铁牛:男性硬度改...
- 银河cg绘画学院
- 链接
- 销冠训练营3.0之...
- 销售
- 销售心法销售落地...
- 销售技巧:用一半...
- 销售文案训练营,...
- 销售爆单实战技巧...
- 销售经理系统班视...
- 错薪古风插画人物...
- 镜头表现力365天...
- 长期亲密关系里保...
- 长点知识
- 长的
- 长线
- 闪屏
- 问题
- 闲鱼无货源电商运...
- 闲鱼高级运营副业...
- 间架结构法108法...
- 阿宝姐的职场规划...
- 阿宝职场沟通大课...
- 阿里专家级并发编...
- 阿里云服务器快速...
- 阿里巴巴
- 阿里技术带你挑战...
- 阿里数据分析企业...
- 阿里美团滴滴京东...
- 附带
- 陈海贤·自我发展...
- 陈老师的结婚大事...
- 陈老师讲八字命理...
- 陈默:别让糟糕夫...
- 陈默:告别磨蹭
- 除了
- 陪伴十万人一起创...
- 陶思璇睡眠质量提...
- 随学随用的零基础...
- 随学随用的零基础...
- 随手制造女生的 ...
- 隔壁王司机情绪自...
- 难得的Go语言实战...
- 难题
- 雅痞情感VIP私教...
- 集群开发大健康体...
- 零
- 零入局
- 零基础,零代码发...
- 零基础8天学会淘...
- 零基础AI商业插画...
- 零基础Blender创...
- 零基础Python爬虫...
- 零基础Python爬虫...
- 零基础七天打通赚...
- 零基础入门学习PH...
- 零基础入门实战深...
- 零基础商业插画实...
- 零基础学CAD2019...
- 零基础学习PPT软...
- 零基础学会短视频...
- 零基础完美英语口...
- 零基础实战学习精...
- 零基础实操玩转无...
- 零基础开发本地生...
- 零基础必看的web...
- 零基础快速入门新...
- 零基础快速掌握AI...
- 零基础扁平肌理风...
- 零基础掌握实现Ex...
- 零基础楷书轻松入...
- 零基础漫画线稿入...
- 零基础爵士舞入门...
- 零基础玩转illust...
- 零基础玩转Linux+...
- 零基础玩转男粉短...
- 零基础玩转自媒体...
- 零基础用python高...
- 零基础系统学剪辑...
- 零基础跟大神学淘...
- 零基础达芬奇剪辑...
- 零基础速成Vlog短...
- 雷丰阳2021版Spri...
- 雾满
- 震撼
- 霸榜抖音搜索流量...
- 青睐
- 面试
- 面试技巧和注意事...
- 音乐人
- 音乐博士带你从零...
- 音频制作
- 顶尖销售的18大基...
- 顶级IT工程师的计...
- 顶级架构师手把手...
- 顶级的职业规划让...
- 顶级财商思维课程...
- 项目管理入门视频...
- 顾均辉的品牌定位...
- 风口
- 风水传承高级研修...
- 风水课
- 餐厅新店设计与装...
- 餐饮
- 餐饮业
- 餐饮如何通过短视...
- 饕餮
- 饭太稀2023零基础...
- 饭局
- 馒头新媒体运营视...
- 首套
- 首套物联网操作系...
- 首套跨平台AirTes...
- 首页
- 香蕉公社:男性体...
- 马哥教育2020Linu...
- 马士兵Java教程
- 马士兵程序员的数...
- 驾驭统计学数据分...
- 高
- 高价成交实战班助...
- 高并发+性能优化...
- 高建华企业管理本...
- 高情商修炼情感逆...
- 高情商沟通技巧18...
- 高情商沟通让你提...
- 高情商玩转职场视...
- 高情商秘籍:搞定...
- 高情商话术 掌握...
- 高手
- 高手谈判与成交技...
- 高效能人士职场人...
- 高效能士的七个习...
- 高的
- 高端别墅庭院全案...
- 高管的效率提升训...
- 高质量短视频创作...
- 高转化率文案修炼...
- 高高侯帅电商主图...
- 高高手
- 高高手叶思秋艺术...
- 高高手王朝阳插画...
- 鬼谷子
- 鬼谷子识人奇术:...
- 魅力男神系列之关...
- 魅力男神系列之再...
- 魅力男神系列之好...
- 魅力男神系列之完...
- 魅力男神系列之恋...
- 魅力男神系列之恋...
- 魅力男神系列之情...
- 魅力男神系列之新...
- 魅力男神系列之约...
- 魅力男神系列之约...
- 魅力男神系列之聊...
- 魅力男神系列之自...
- 魅力男神系列之表...
- 魅力男神系列之读...
- 魅力男神系列之谈...
- 魅力男神系列之超...
- 魅力男神系列之高...
- 魅力男神系列之魅...
- 魅力男神系列之魅...
- 魔卡私教2.0星座...
- 魔方商业PS后期课...
- 魔贝课凡seo优化...
- 鲸字号Jerry low...
- 鸭哥社区 从小白...
- 鹅厂数据专家带你...
- 麒麟社抖音橱窗带...
- 麻瓜编程Python W...
- 麻省理工畅老师教...
- 黑客
- 黑客之路WEB安全...
- 黑客加密与解密视...
- 黑客基础:爬虫理...
- 黑客攻防SQLMAP实...
- 黑帽
- 黑帽客专注seo培...
- 黑木keyshot第1期...
- 黑马2020最新-9天...
- 黑马Vue3 + Eleme...
- 黑马前端双元基础...
- 黑马头条项目实战...
- 黑马新媒体运营视...
- 黑马程序员:真小...
- 黑马程序员Go语言...
- 龙舌兰放克iPad基...
- 龙虾
- 龟课TikTok变现实...
保姆级梳理!6个B端产品文案体验设计规范
文案用得好,也会对产品的用户体验提升起到不少帮助。本文主要面向 B 类业务的简体中文及英文语境,给你提供一些产品文案编排的建议、规范和案例,包括以下内容:文案基础规范:1、 空格规范;2...
设计系统搭建全流程:全局样式
接下来我们进入正题,本篇文章我们主要讲述全局样式的搭建过程,全局样式按照我构建的组件库分类来讲,包括:栅格系统、颜色样式、字体样式、图标样式。首先我们先来讲述下栅格系统: 一、栅格 ...
腾讯7000字干货!超详细的全局交互规范制定指南
一、如何「理解」交互规范 说起设计规范,大家应该都不陌生,一个成熟的设计规范对 产品设计、研发开发、用户使用 都有着重要的指导作用: 产品设计:保障产品内不同模块的设计一致性,同时提高...
从零基础到精通:B端设计规范和组件库搭建指南(二)
一、样式功能 在软件中,记录样式就是在对应的属性面板上 “创建” 并 “命名”,就将对应设置数据转化成一个指定名称的记录,方便我们记忆和调用。 比如,填充色中使用了两种色彩相近的色彩和...
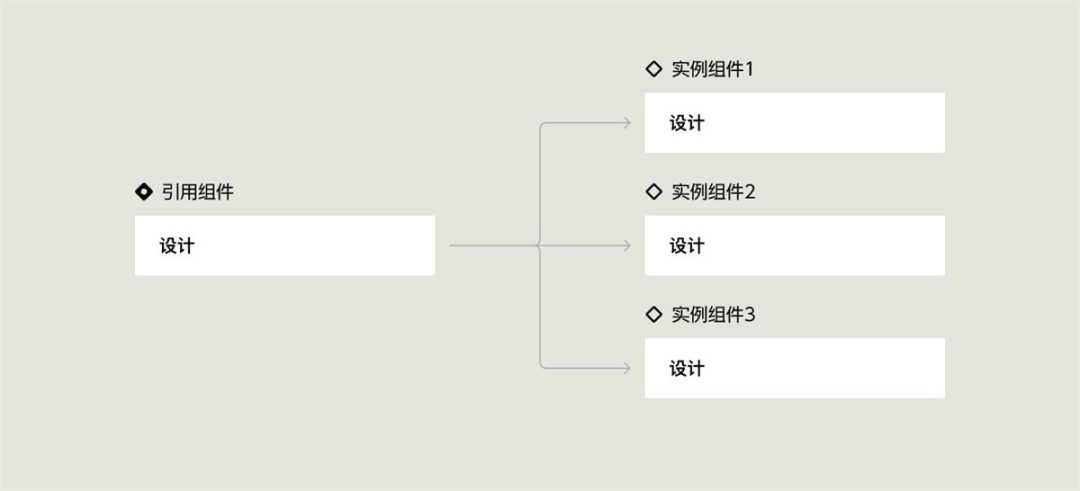
从零基础到精通:B端设计规范和组件库搭建指南(三)
一、组件功能 1. 组件的使用逻辑 有了前面响应式和自动布局的认识,我们就要进入到组件功能的具体应用上了。 组件的创建,首先要选中对应的设计元素,可以是单个图层,也可以是编组、自动布局层...
从零基础到精通:B端设计规范和组件库搭建指南(一)
一、B端项目中的设计规范 1. 设计规范和组件库 B 端项目设计中,设计规范和组件库是一个绕不过去的槛。作为专业的 B 端设计师,必须有自己完成设计规范和组件库的能力。 所以,首先我们要先理清...
从6个方面,总结了标签的设计方法和规范
前言 标签是我们最常用的设计组件之一,由于功能强大,使用场景多样化深受喜爱。好的标签设计就像一剂完美的助攻,可以用于信息的传达、建立操作预知,可以帮用户及产品进行分类,也可以进行营...
超全面!请查收这份「电子期刊」设计规范指南
对于一个设计团队来说,除了要完成产品设计外,海报、banner、网站、电子刊物等也是我们要去设计的。这些设计并不比设计产品界面来的简单,里面门道多多。 2022 开年,我们就接下了公司内部电子...
掌握表格设计,就掌握 B 端设计的半壁江山!
掌握表格的设计,就掌握 B 端设计的半壁江山,我们赶紧开始吧! 1. 表格是什么,为什么重要? 表格已经是现代电子计算机系统中重要的组成部分之一,从小学开始,我们就已经在电脑课上学习如何使...